Draw Circle Animation After Effects
To draw one straight line segment at a time, use the Line tool.
-
Select the Line tool
 .
. -
Select Window > Properties and select stroke attributes.
 You cannot set fill attributes for the Line tool.
You cannot set fill attributes for the Line tool.
-
Click the Object Drawing button
 in the Options section of the Tools panel to select either Merge or Object Drawing mode. When the Object Drawing button is depressed, the Line tool is in Object Drawing mode.
in the Options section of the Tools panel to select either Merge or Object Drawing mode. When the Object Drawing button is depressed, the Line tool is in Object Drawing mode. -
Position the pointer where the line is to begin, and drag to where the line is to end. To constrain the angle of the line to multiples of 45°, Shift-drag.
Draw rectangles and ovals
The Oval and Rectangle tools let you create these basic geometric shapes, and apply strokes, fills, and specify rounded corners. In addition to the Merge and Object drawing modes, the Oval and Rectangle tools also provide the Primitive Object drawing mode.
When you create rectangles or ovals using the Rectangle Primitive or Oval Primitive tools, Animate draws the shapes as separate objects. These shapes unlike the shapes you create using Object Drawing mode. The primitive shape tools let you specify the corner radius of rectangles using controls in the Property inspector. And also the start and end angle, and the inner radius of ovals. After you create a primitive shape, alter the radius and dimensions by selecting the shape on the Stage and adjusting the controls in the Property inspector.
![]() When either of the Primitive Object drawing tools is selected, the Property inspector retains the values of the last primitive object that you edited. For example, if you modify a rectangle and then draw a second rectangle.
When either of the Primitive Object drawing tools is selected, the Property inspector retains the values of the last primitive object that you edited. For example, if you modify a rectangle and then draw a second rectangle.
![]() To draw from the center of the Stage, hold the Alt key when drawing a shape.
To draw from the center of the Stage, hold the Alt key when drawing a shape.
Draw rectangle primitives
-
To select the Rectangle Primitive tool, click and hold the mouse button on the Rectangle tool
 , and select the Rectangle Primitive tool
, and select the Rectangle Primitive tool  from the pop-up menu.
from the pop-up menu. -
To create a rectangle primitive, drag with the Rectangle Primitive tool on the Stage.
 To change the corner radius while dragging with the Rectangle primitive tool, press the Up Arrow key or Down Arrow key. When the corners achieve the desired roundness, release the key.
To change the corner radius while dragging with the Rectangle primitive tool, press the Up Arrow key or Down Arrow key. When the corners achieve the desired roundness, release the key.
-
With the rectangle primitive selected, you can use the controls in the Property inspector to further modify the shape or specify fill and stroke colors.

Properties for a rectangle primitive. Theses Property inspector controls are specific to the Rectangle Primitive tool:
Rectangle Corner Radius Controls Let you specify the corner radiuses for the rectangle. You can enter a numeric value for the inner radius in each text box. Entering a negative value creates an inverse radius. You can also deselect the constrain corner radius icon, and adjust each corner radius individually.
Reset Resets all of the Rectangle Primitive tool controls, and restores the rectangle primitive shape drawn on the Stage to its initial size and shape.
-
To specify a different corner radius for each corner, deselect the Lock icon in the Rectangle Options area of the Property inspector. When locked, the radius controls are restrained so that each corner uses the same radius.
-
To reset the corner radii, click the Reset button in the Property inspector.
Draw oval primitives
-
Click and hold the mouse button on the Oval tool
 , and select the Oval Primitive tool
, and select the Oval Primitive tool .
. -
To create an oval primitive, drag the Primitive Oval tool on the Stage. To constrain the shape to a circle, Shift-drag.
-
With the oval primitive selected on the Stage, you can use the controls found in the Property inspector to further modify the shape or specify fill and stroke colors.

Properties for an oval primitive. These Property inspector controls are specific to the Oval Primitive tool:
Start Angle/End Angle The angle of the start point and end point of the oval. Using these controls, you can easily modify the shape of ovals and circles into pie slices, half circles, and other creative shapes.
Inner Radius An inner radius (or oval) within the oval. You can either enter a numeric value for the inner radius in the box or click the slider and interactively adjust the size of the inner radius. You can enter values from 0 to 99 representing the percentage of fill that is removed.
Close Path Determines whether the path (or paths, if you are specifying an inner radius) of the oval is closed. If you specify an open path, no fill is applied to the resulting shape, only the stroke is drawn. Close Path is selected by default.
Reset Resets all of the Oval Primitive tool controls and restores the oval primitive shape drawn on the Stage to its initial size and shape.
Draw ovals and rectangles
The Oval and Rectangle tools create these basic geometric shapes.
-
To select the Rectangle tool
 or Oval tool
or Oval tool , click and hold the mouse button on the Rectangle tool or Oval tool and drag.
, click and hold the mouse button on the Rectangle tool or Oval tool and drag. -
To create a rectangle or oval, drag the Rectangle or Oval tool on the Stage.
-
For the Rectangle tool, specify rounded corners by clicking the Round Rectangle modifier and entering a corner radius value. A value of zero (0) creates square corners.
-
Drag on the Stage. If you are using the Rectangle tool, press the Up Arrow and Down Arrow keys while dragging to adjust the radius of rounded corners.
For the Oval and Rectangle tools, Shift-drag to constrain the shapes to circles and squares.
-
To specify a specific size of oval or rectangle, select the Oval or Rectangle tool and press the Alt key (Windows) or Option key (Macintosh). Then click the Stage to display the Oval And Rectangle Settings dialog box.
-
For ovals, specify the width and height in pixels and whether to draw the oval from the center.
-
For rectangles, specify the width and height in pixels, the radius of the rounded corners, and whether to draw the rectangle from the center.
-
Drawing a basic character using Animate
Creating an animated character is easy with Animate. Want to draw some cool characters using rectangle and oval shapes? Watch the tutorial at the end of this example and follow these steps.
-
Click and hold the mouse button on the Rectangle Tool
 .
. -
Select the Rectangle Primitive.
-
In the Rectangle Options, drag the slider to change the corner radius of the object.
-
Select the Oval Tool
 .
. -
Click the Object Drawing button
 .
.
How to draw a basic character using Adobe Animate
To create a character of your own, watch the video.
Draw polygons and stars
-
Select the PolyStar tool
 by clicking and holding the mouse button on the Rectangle tool and selecting from the pop-up menu that appears.
by clicking and holding the mouse button on the Rectangle tool and selecting from the pop-up menu that appears. -
Select Window > Properties and select fill and stroke attributes.
-
Click Options and do the following:
- For Style, select Polygon or Star.
- For Number Of Sides, enter a number from 3 through 32.
- For Star Point Size, enter a number from 0 through 1 to specify the depth of the star points. A number closer to 0 creates deeper points (like needles). If you are drawing a polygon, leave this setting unchanged. (It does not affect the polygon shape.)
Object drawing mode
While selecting and drawing objects, the object drawing mode shows a thin outline along the shape regions according to the layer color. The small circles are indicate the anchor points and are not interactive or editable using the selection tool. While drawing in object mode, the strokes and shapes are no longer selected by default.

To draw lines and shapes, use the Pencil tool, in much the same way that you use a real pencil to draw. To apply smoothing or straightening to the lines and shapes as you draw, select a drawing mode for the Pencil tool.
-
Select the Pencil tool
 .
. -
Select Window > Properties and select a stroke color, line weight, and style.
-
Select a drawing mode under Options in the Tools panel:
- To draw straight lines and convert approximations of triangles, ovals, circles, rectangles, and squares into these common geometric shapes, select Straighten
 .
.
- To draw smooth curved lines, select Smooth
 .
.
- To draw freehand lines with no modification applied, select Ink
 .
.

Lines drawn with Straighten, Smooth, and Ink mode, respectively. - To draw straight lines and convert approximations of triangles, ovals, circles, rectangles, and squares into these common geometric shapes, select Straighten
-
To draw with the Pencil tool, Shift-drag to constrain lines to vertical or horizontal directions, click the Stage, and drag.
The Brush tool![]() draws brush-like strokes. It creates special effects, including calligraphic effects. Select a brush size and shape using the Brush tool modifiers.
draws brush-like strokes. It creates special effects, including calligraphic effects. Select a brush size and shape using the Brush tool modifiers.
Animate scales the brush size proportionately to the changing zoom level of the stage. This allows you to draw seamlessly adjusting to any zoom level and preview your work as you draw. If you want to revert to the earlier default behavior of brushes maintaining a constant pixel size even when you change the zoom level of the stage, you must disable the 'Stage zoom level' checkbox in the brush Property Inspector.
If you disable the Stage zoom level checkbox, the brush size for new strokes remains constant even when you change the magnification level for the Stage. So, the same brush size appears larger when the Stage magnification is lower. For example, suppose you set the Stage magnification to 100% and paint with the Brush tool using the smallest brush size. Then, you change the magnification to 50% and paint again using the smallest brush size. The new stroke that you paint appears 50% thicker, uniform and accurate without any non-tapering ends than the earlier stroke and (Changing the magnification of the Stage does not change the size of existing brush strokes.)
Use an imported bitmap as a fill when painting with the Brush tool.
If you have a Wacom pressure-sensitive tablet connected to your computer, vary the width and angle of the brush stroke. This can be achieved by using the Brush tool Pressure and Tilt modifiers, and varying pressure on the stylus.
The Pressure modifier varies the width of brush strokes when you vary the pressure on the stylus. The Tilt modifier varies the angle of brush strokes when you vary the angle of the stylus on the tablet. The Tilt modifier measures the angle between the top (eraser) end of the stylus and the top (north) edge of the tablet. For example, if you hold the pen vertically against the tablet, the Tilt is 90. The Pressure and Tilt modifiers are both fully supported for the eraser function of the stylus.
![]() On a tablet, the Tilt and Pressure options for Brush Tool function only when you use the Pen mode. The mouse mode does not enable these options.
On a tablet, the Tilt and Pressure options for Brush Tool function only when you use the Pen mode. The mouse mode does not enable these options.

-
Select the Brush tool
 .
. -
Select Window > Properties and select a fill color.
-
Click the Brush Mode modifier and select a painting mode:
Paint Normal
Paints over lines and fills on the same layer.
Paint Fills Only
Paints fills Only, skips painting on strokes & empty areas.
Paint Behind
Paints in blank areas of the Stage on the same layer, leaving lines and fills unaffected.
Paint Selection
Applies a new fill to the selection when you select a fill in the Fill Color control or the Fill box of the Property inspector, the same as selecting a filled area and applying a new fill.
Paint Inside
Paints the fill in which you start a brush stroke and never paints lines. If you start painting in an empty area, the fill doesn't affect any existing filled areas.
-
Select a brush size and brush shape from the Brush tool modifiers.
-
To zoom the brush proportionately to the zoom level of the stage as you increase or decrease it while you draw, select the Zoom size with stage check box. This allows you to draw seamlessly adjusting to any zoom level and preview your work as you draw.
-
If a Wacom pressure-sensitive tablet is attached to your computer, select the Pressure modifier, the Tilt modifier, or both, to modify brush strokes.
- Select the Pressure modifier to vary the width of your brush strokes by varying the pressure on your stylus.
- To vary the angle of your brush strokes by varying the angle of the stylus on the Wacom pressure-sensitive tablet, select the Tilt modifier.
-
Drag on the Stage. To constrain brush strokes to horizontal and vertical directions, Shift-drag.
Drawing preview and output
TheTraditional Brush tool and the Paint Brush
tool have been enhanced in the CC 2015.1 release to give you much more accurate and smoother drawing experience. The final stroke that will be generated is now very close to the live preview. With this, you do not see any unpredictable thinning or thickening of the brush strokes. Even the finer curves drawn using brush tool do not show any breakages or gaps.
Create custom brushes
The Brush Tool allows you to custom-define a brush by setting parameters of the brush such as shape and angle. This enables you to create natural artwork in your projects by customizing the brush tool to suit your drawing needs. You can choose, edit and create a custom brush in Animate through the Property Inspector, when the brush tool is selected in the toolbox. To learn how to create, edit, and delete custom brushes, see Custom Brushes.
Pressure and Tilt in Paint Brush
Using Pressure and Tilt modifiers
Animate provides Pressure and Tilt support for strokes drawn using the Paint brush tool. You can draw art and pattern strokes with variable width, dependent on the applied pressure or tilt on the stylus. For further refinement, use the Width tool to adjust the width points.
For more information, see Working with PaintBrush.
![]() Pressure and tilt icons in the tool bar are displayed only if you have connected a Wacom pressure-sensitive tablet to your computer.
Pressure and tilt icons in the tool bar are displayed only if you have connected a Wacom pressure-sensitive tablet to your computer.
Brush Library
Animate has an integrated global library for Vector Brushes that includes a vast collection of Art and Pattern brushes. To launch the Brush Library Panel, clickWindows > Brush Library or click on the Brush icon in the Property Inspector. Before using any brush, double-click any brush to add it to your current document.
Import new Vector Brushes from CC Libraries
You can import new Art and Pattern Brushes to your Animate document using the CC Libraries in addition to the brush presets available by default. To add a new Art or Pattern Brush, open the CC libraries panel and just click on any of the supported brushes. (Animate currently supports only Illustrator brushes from CC Libraries.) For adding new brushes to your CC Library, you can use the Brush App for Android and iOS. Clicking on a brush in CC Library adds it to both the global Brush Library panel and the current document.
You can use any brush as either an Art or Pattern brush. By default, the brushes are added as Art brushes. To modify it to a Pattern brush, use the Edit brush option and select the Brush type as Pattern brush.

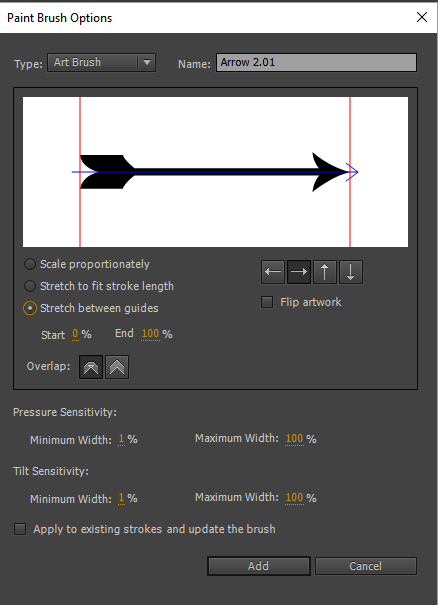
Editing brushes
The Edit Brush icon launches the Brush editing dialog box for the selected brush. If you select an Art Brush for editing, the Art Brush Options dialog box appears. You can modify properties such as brush direction, scaling preferences, and overlap preference, and apply the changes to the existing strokes.
For more information, see Working with Paint Brush.

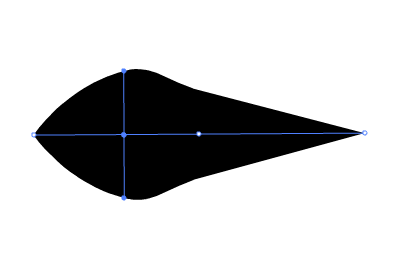
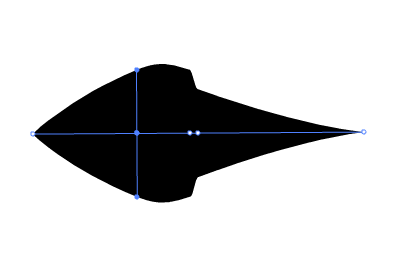
The Width tool allows you to embellish a stroke by adding widths of varying thickness. Variable width can then be saved as Width Profiles that can be applied to other strokes. You can select the Width tool from the Tools panel or using the Keyboard Shortcut (U).
When you mouseover a stroke with the Width tool selected, points (Width Point) appears on the stroke with handles (Width Handle). You can adjust the stroke width, move the width point, copy the width point, and delete the width point. The Width information is displayed in the Info Panel when you modify Width of a stroke.
You can also select multiple Width Points, and perform any of actions (move, copy, or delete) mentioned earlier.
For multiple strokes, the Width Tool adjusts only the active stroke. If you want to adjust a stroke, mouse-over the stroke using the Width Tool.
![]() Variable Width Strokes are converted to Uniform strokes, if a file containing variable width stroke is opened using an older version of Animate.
Variable Width Strokes are converted to Uniform strokes, if a file containing variable width stroke is opened using an older version of Animate.
To add width to a stroke, do the following:
- Draw a stroke or shape using any of the tools. For example, Line tool.


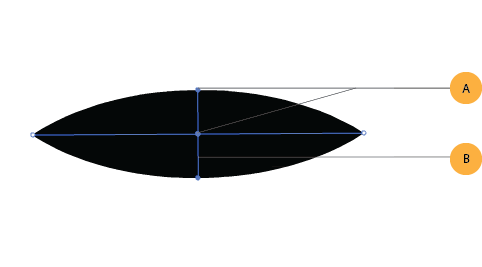
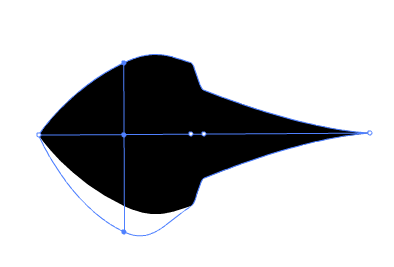
- With the point selected using the Width Tool, drag the Width Handle outwards.
![]() The size of the Width is constrained to 100 pixels on either side of the Width point.
The size of the Width is constrained to 100 pixels on either side of the Width point.

- You can see that variable width is added to stroke. Select the Width Tool and mouseover the stroke, this displays the new Width Point and Width Handle.

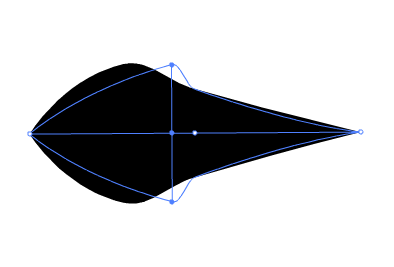
Moving or copying variable width applied to a stroke
You can move or copy Width Points created for a stroke, which in effect, moves or copies variable width applied to stroke. To move a width point, do the following:
- Select the Width tool
 from the tools panel.
from the tools panel. - Mouseover the stroke to display existing width points, and select the Width Point you want to move.
- Drag the Width Point along the stroke.
![]() Movement of the Width Point is constrained by the next successive Width Point on either sides.
Movement of the Width Point is constrained by the next successive Width Point on either sides.

- Width point is moved to its new location, and thereby also modifying the stroke accordingly.

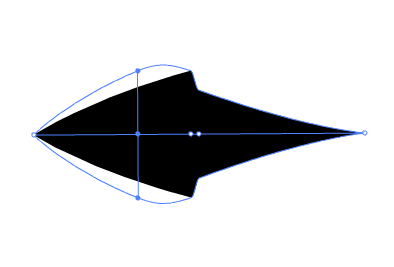
To copy a Width Point, do the following:
- Select the Width tool
 from the tools panel.
from the tools panel. - Mouseover the stroke to display existing Width Points, and select the point you want to copy.
- Hold Alt ( Optionfor Mac) and drag the width point along the stroke to copy the selected Width point.
![]() Movement of the point is constrained by the next successive Width Point on either sides.
Movement of the point is constrained by the next successive Width Point on either sides.

- Width point is copied. This also modifies the stroke accordingly.

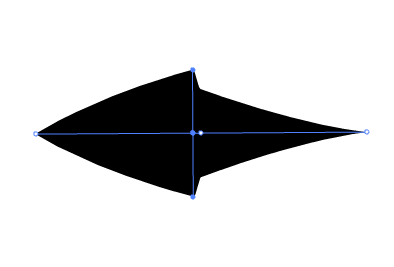
Modifying variable width of a stroke
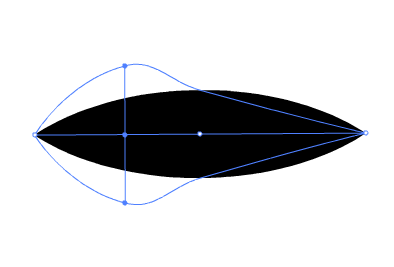
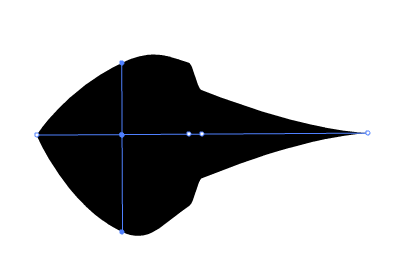
Modifying the variable width of a stroke at any Width point, expands or contracts the stroke proportionally on either sides of the Width Point. However, if you want to modify the width on any one side of the point, do the following:
- Select the Width tool
 from the tools panel.
from the tools panel. - Mouseover the stroke to display existing Width Points, and choose the Width Point from either ends of the Width Handle that you want to modify.
- Hold Alt ( Option for Mac) and drag the Width Handle outwards to modify the selected Width Point.

- The Width point is moved, and the stroke is modified accordingly.

Deleting variable width of a stroke
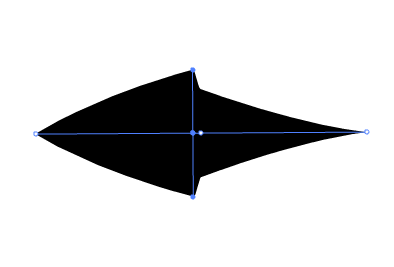
To delete a Width point, do the following:
- Mouse over and select the Width point you want to delete.
- Press Backspace or Delete to delete the Width point.

Width tool controls
The following table lists the keyboard modifiers to use while working with the Width tool:
| Width control tasks | Keyboard modifiers |
| Create non-uniform widths | Alt+drag (Windows) or Opt+drag (Mac OS) |
| Create a copy of the width point | Alt+drag the width point (Windows) or Opt+drag the width point (Mac OS) |
| Copy and move all the points along the path | Alt+Shift+drag (Windows) or Opt+Shift+drag (Mac OS) |
| Select multiple width points and drag them | Shift+click+drag |
| Delete selected width points | Delete |
Saving width profiles
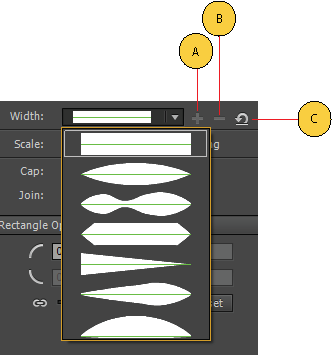
After defining the stroke width, you can save the variable width profile from the Properties Inspector.
- Select the stroke to which you added variable width.
- Click the + button to the right of Width drop-down on Properties Inspector.
- On the Variable Width Profile dialog, enter a Profile Name .
- Click Ok .

Width profiles can then be applied to selected paths by choosing them from the Width Profile drop-down list in the Properties Panel. When a stroke with no variable width is selected, the list displays the Uniform option. To restore the default width profile set, click the Reset Profiles button.
Save width profile is enabled only when variable width apart from default width profiles is selected on the stage. You can create your own stroke profiles using width tool and save them. Similarly, delete width profile icon is enabled when custom width profile is selected in the drop down. In case you want to delete any custom profile, you can use this option.
![]() Restoring the default width profile set in the PI, removes any custom saved profiles. You also sync the customs saved profiles to the cloud.
Restoring the default width profile set in the PI, removes any custom saved profiles. You also sync the customs saved profiles to the cloud.
Live Color Preview
Live Color Preview feature displays the stroke and fill colors simultaneous when drawing a shape on the stage. It allows you to preview the near-final appearance of a shape when drawing. This feature is enabled for all drawing tools available within Animate.
The Live Color Preview feature is also enabled for Color Swatches within Animate. This allows you to preview changes of stroke or fill colors for a selected shape on the Stage. By hovering the pointer over a desired color, you can see the color change.
Live Color Preview is enabled for color swatches in the following panels:
- Tools panel
- Properties Inspector (PI)
- Stage PI
- Text PI
- Grid
- Guides
Draw Circle Animation After Effects
Source: https://helpx.adobe.com/animate/using/draw-simple-lines-shapes.html
0 Response to "Draw Circle Animation After Effects"
Post a Comment